Your primary issue is the use of e.target to get the element which raised the event. How To Create Full-Screen overlay Search Boxīy using jQuery, add and remove an active class when we click on the search icon, whereby the search bar will show and hide. Your JS code has a couple of logic issues.
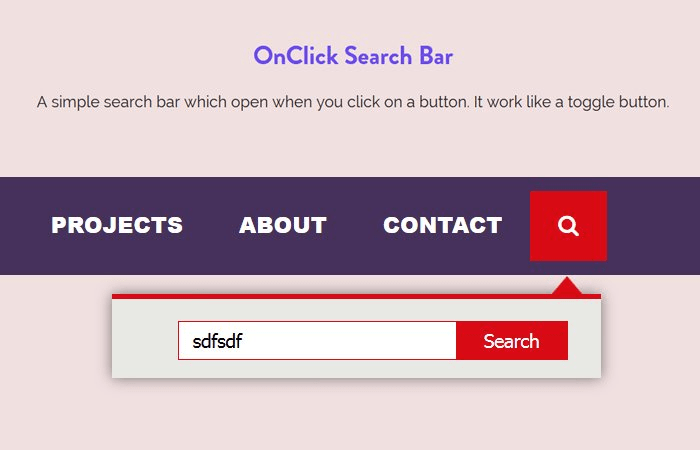
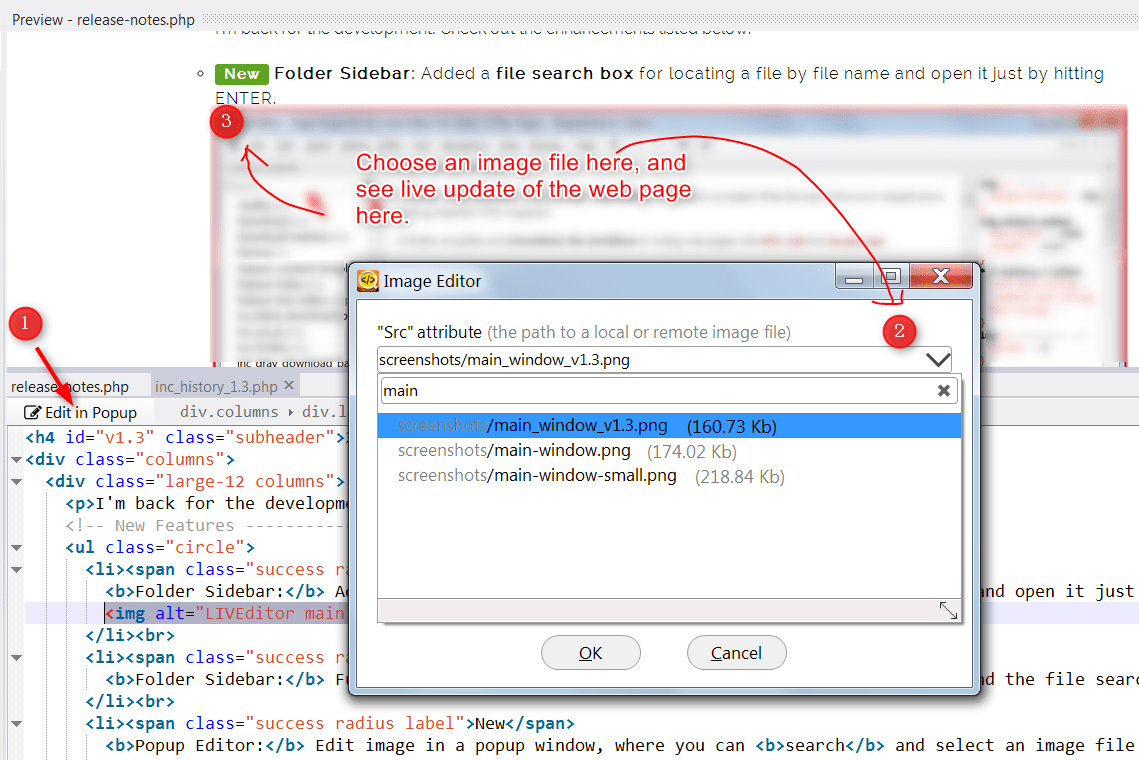
Use all types of codes to make it a full-screen search box with fading and fadeout effects. Let’s first look at the script function that opens the popup. In this section we’ll look at the technical details of the popup scripts. Here you see, we have used custom HTML, CSS, and jQuery for creating a popup type overlay search bar that is looking more attractive than other search bars. Under the Hood: Details of the Popup Script. Supposing you have a data list locating in range E4:E23 which you need to search, if you want to list all matched values in another column after searching with your own search box, you can try the below method. API calls in made whenever a user starts typing in order to show him the dynamic options. Learn with source code how to create a full-screen overlay search box. I need a popup window that has one field for input, possible 10 character long, invisible (like a password filled with ) and a button to submit/execute. Create your own search box with formulas to list all searched results. The dynamic search box is a search bar with a text field to take the user input and then perform some operation on the user input to show him the dynamic results based on his input.